Introduction
This section will include detail for the design of the first iteration of the project; it is based upon the requirements from the previous section. Classes will be derived from Use Case stories and methods and attributes will be identified from interactions from the users and data from the Folding@home projects main data files.
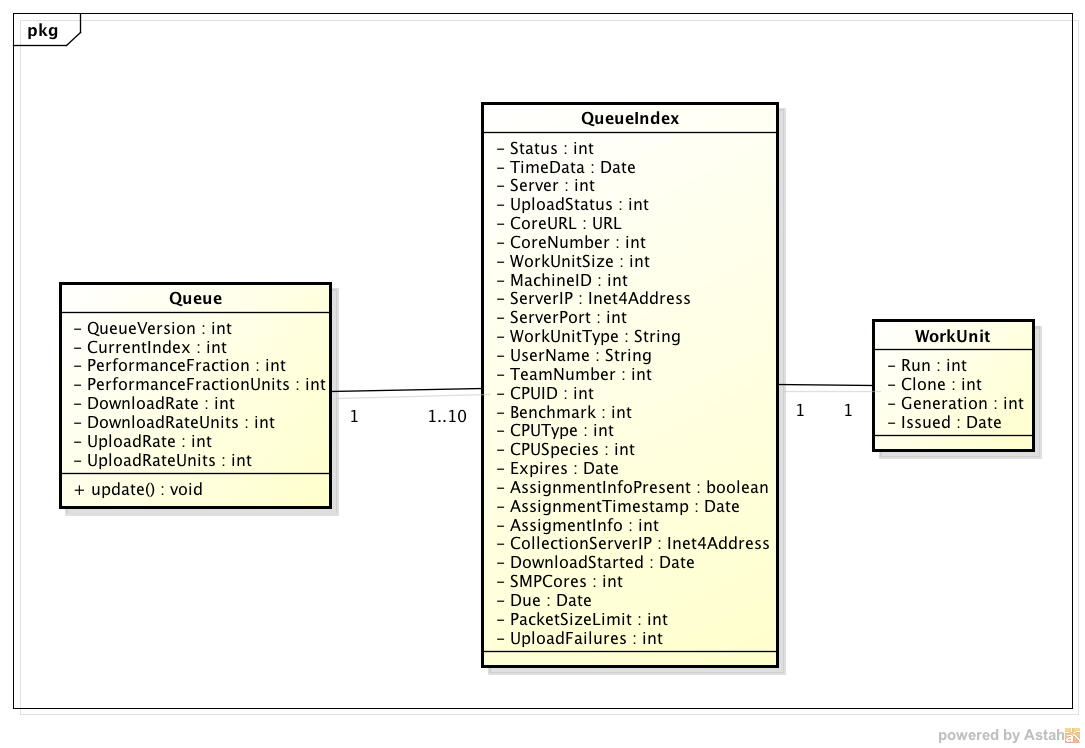
Class Diagram

The structure of this increment is based upon the queue.dat binary file that is used to record progress in the Folding@home clients prior to version 7. The file can be broken down into three distinct sections, the queue, queue indices and the work unit. Each queue has 10 queue indices and each queue index has one work unit.
System Architecture
This section discusses the architecture of the system. From the bottom up, the system will use the model view controller architectural pattern to separate application logic from data and the display.
Model
The model tier will contain a representation of the Folding@home client that will be manipulated by the FAHView program.